Here, I’ll show you how you can add a “Load More” button to your summary on Squarespace 7.1 using jQuery.
This solution allows displaying more than 30 items in one summary.
Note: this code was tested to work with the Summary Grid layout and to display the image, title, excerpt, and “Read More” button only.
First, you want to add a jQuery library to your site. You can use a CDN hosted file, similar to below.
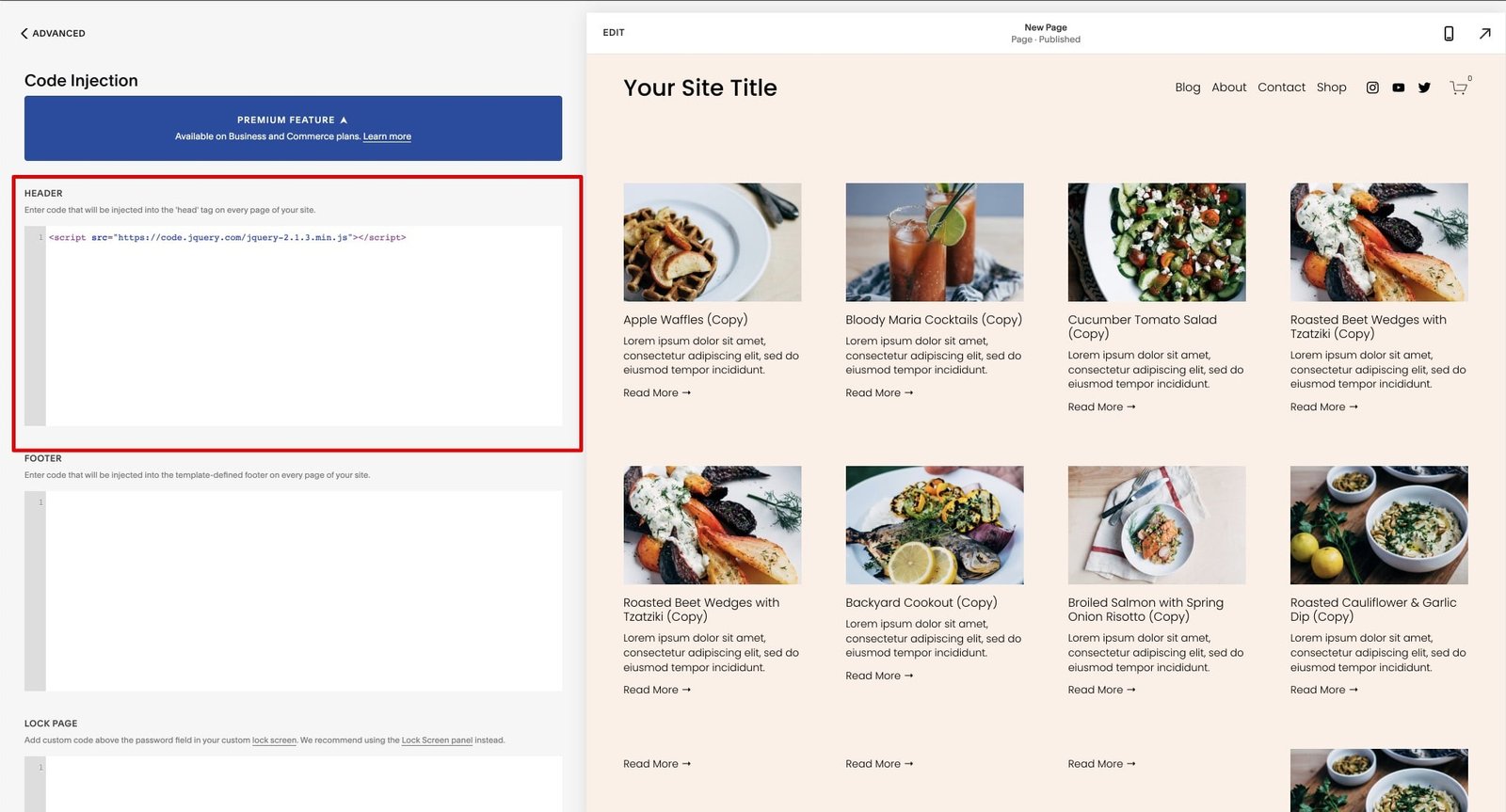
<script src="https://code.jquery.com/jquery-2.1.3.min.js"></script>
You will need to place it in Settings -> Advanced -> Code Injection -> Header.

After you added your jQuery library, you want to add some styles (you can add them in the same Header section):
<style>
.load-more-summary + .sqs-block-summary-v2 .summary-item:not(.active){
display: none;
}
.load-more-summary + .sqs-block-summary-v2 .summary-item img{
position:absolute;
top:0 !important;
left: 0 !important;
height: 100% !important;
width: 100% !important;
object-fit: cover;
}
.load-more-summary + .sqs-block-summary-v2 .sqs-block-button {
width: 100% !important;
}
</style>
Now it’s time to add our main JavaScript code, that will fetch all blog posts and add our “Load More” button.
<script>
$(document).ready(function(){
$('.sqs-block-code [data-resource]').each(function(){
$(this).closest('.sqs-block-code').addClass('load-more-summary');
})
if($('[data-resource]').length > 0) {
var resource = $('[data-resource]').attr('data-resource');
var visiblePosts;
var itemLength;
var blogPosts = [];
var jsonUrlOrigin = window.location.origin+'/'+resource+'?format=json-pretty';
var jsonUrl = window.location.origin+'/'+resource+'?format=json-pretty';
function ajaxRequests(url) {
var promise = $.getJSON(url);
promise.done(function(data){
var items = data.items;
if(items) {
for (var i = 0; i < items.length; i++) {
var blogPost = {};
blogPost.title = items[i].title;
blogPost.tags = items[i].tags;
blogPost.categories = items[i].categories;
blogPost.link = items[i].fullUrl;
blogPost.excerpt = items[i].excerpt;
blogPost.image = items[i].assetUrl;
blogPosts.push(blogPost);
}
var lastItem = items[items.length - 1];
var offset = lastItem.publishOn;
jsonUrl = jsonUrlOrigin + '&offset=' + offset;
theLoop()
} else {
var list = $('.sqs-block-code.load-more-summary + .sqs-block-summary-v2 .summary-item-list');
var summaryStyle = list.find('.summary-item:first-child').attr('style')
var summaryImgStyle = list.find('.summary-item:first-child .img-wrapper').attr('style')
list.html('');
for (var i = 0; i < blogPosts.length; i++) {
if(i<=5) {
var active = 'active';
} else {
var active = '';
}
$('<div data-type="image" style="'+summaryStyle+'" class="summary-item summary-item-record-type-text sqs-gallery-design-autogrid-slide summary-item-has-thumbnail summary-item-has-excerpt summary-item-has-cats summary-item-has-tags summary-item-has-author '+active+'"><div class="summary-thumbnail-outer-container"> <a href="'+blogPosts[i].link+'" class="summary-thumbnail-container sqs-gallery-image-container"> <div class="summary-thumbnail img-wrapper" style="height:0;'+summaryImgStyle+'"><img class="summary-thumbnail-image" data-load="false" src="'+blogPosts[i].image+'"></div></a></div> <div class="summary-content sqs-gallery-meta-container"> <div class="summary-title"> <a href="'+blogPosts[i].link+'" class="summary-title-link">'+blogPosts[i].title+'</a> </div><div class="summary-excerpt summary-excerpt-only"> '+blogPosts[i].excerpt+' </div><a href="'+blogPosts[i].link+'" class="summary-read-more-link">Read More →</a> </div></div>').appendTo(list);
}
}
$('.sqs-block-code.load-more-summary + .sqs-block-summary-v2 .summary-item-list').each(function(){
if ($(this).children().length > 6) {
$('<div class="sqs-block button-block sqs-block-button"><div class="sqs-block-content"><div class="sqs-block-button-container--center" data-animation-role="button" data-alignment="center" data-button-size="medium" data-button-type="primary"><a href="#load-more" class="sqs-block-button-element--medium sqs-button-element--primary sqs-block-button-element" data-initialized="true">Load More</a></div></div></div>').appendTo($(this));
}
})
Squarespace.initializeSummaryV2Block(Y)
Y.all('[data-load]').each(function(img) {
img.removeAttribute('data-load');
ImageLoader.load(img);
img.addClass('loaded');
});
})
}
function theLoop(){
ajaxRequests(jsonUrl);
}
ajaxRequests(jsonUrl);
$(document).on('click','.summary-item-list .sqs-block-button-element', function(){
var visiblePosts = $(this).closest('.summary-item-list').find('.summary-item.active').length;
var itemLength = $(this).closest('.summary-item-list').find('.summary-item').length;
if(visiblePosts != itemLength || visiblePosts < itemLength) {
$(this).closest('.summary-item-list').find('.summary-item').eq(visiblePosts).fadeIn().addClass('active');
$(this).closest('.summary-item-list').find('.summary-item').eq(visiblePosts).next().fadeIn().addClass('active');
$(this).closest('.summary-item-list').find('.summary-item').eq(visiblePosts).next().next().fadeIn().addClass('active');
$(this).closest('.summary-item-list').find('.summary-item').eq(visiblePosts).next().next().next().fadeIn().addClass('active');
$(this).closest('.summary-item-list').find('.summary-item').eq(visiblePosts).next().next().next().next().fadeIn().addClass('active');
$(this).closest('.summary-item-list').find('.summary-item').eq(visiblePosts).next().next().next().next().next().fadeIn().addClass('active');
visiblePosts=visiblePosts+6;
if(visiblePosts == itemLength || visiblePosts > itemLength) {
$(this).hide();
}
} else {
$(this).hide();
}
})
}
})
</script>
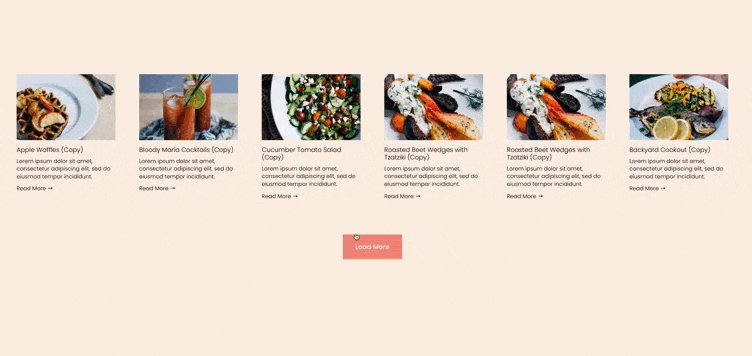
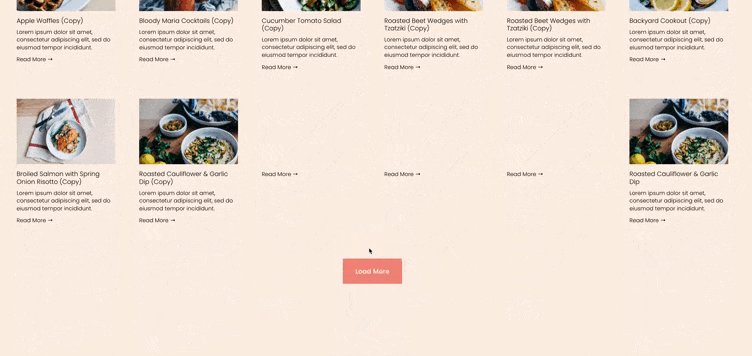
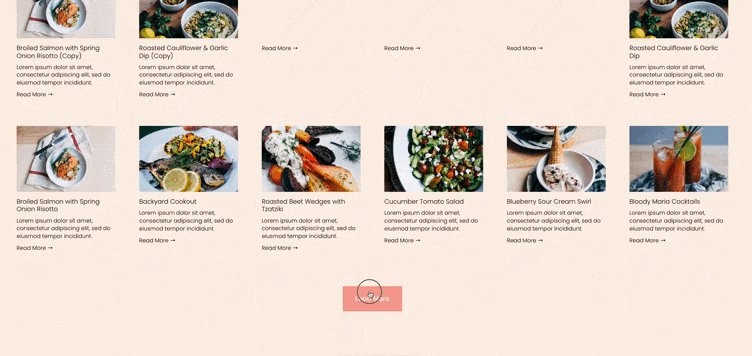
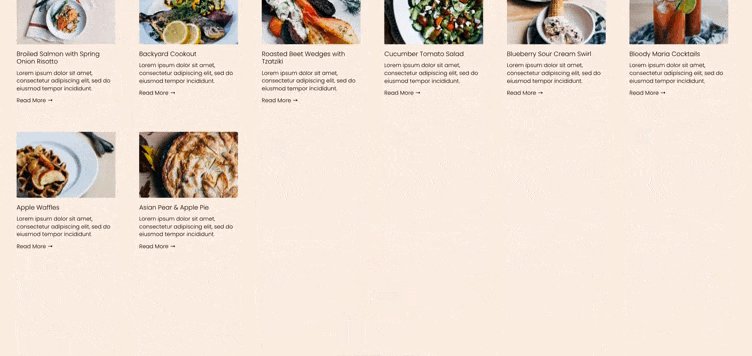
It will make the first 6 blog posts visible, the rest will be revealed on the button click.
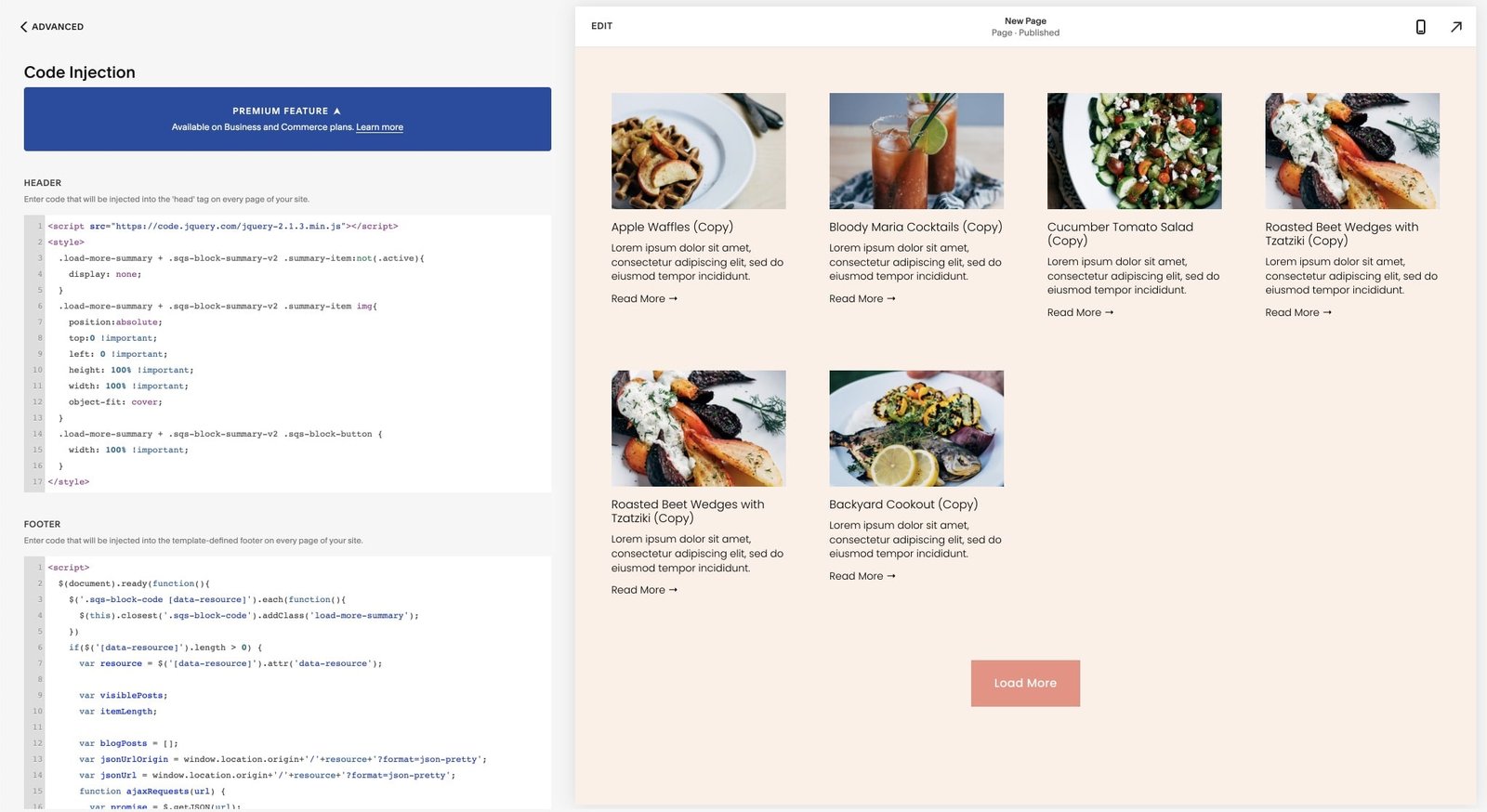
Your Code Injection section should look similar to the below:

When all code has been added to the Code Injection section it’s time to set up our page.
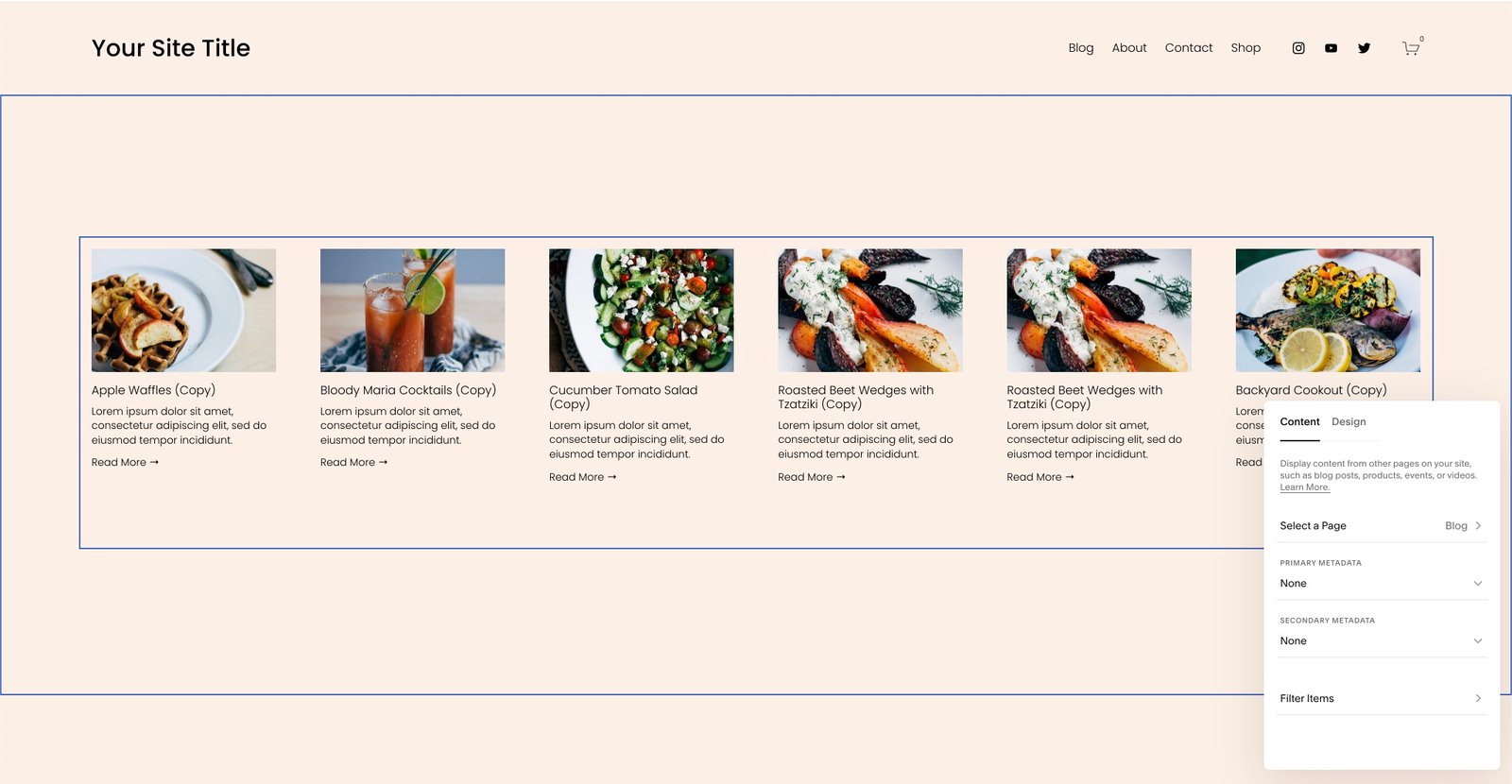
You want to start editing your page and add a summary to it.

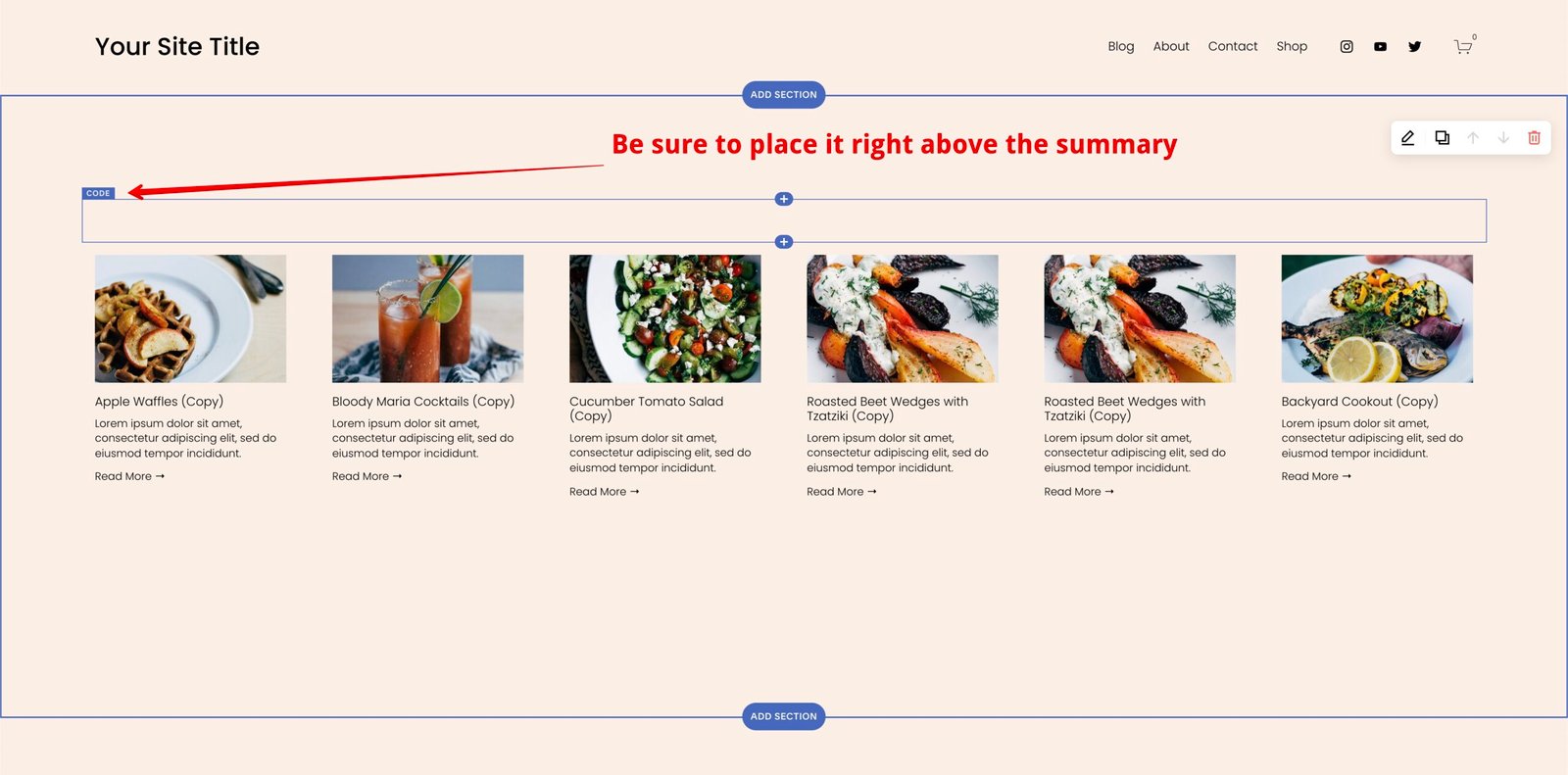
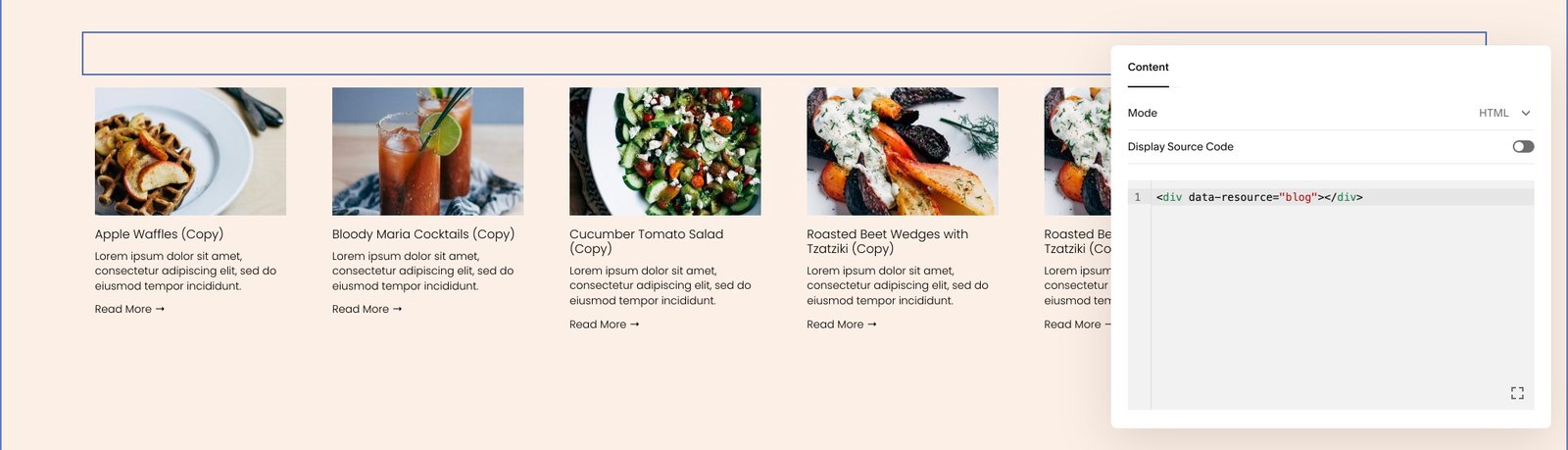
Right above the summary, you want to add a Code Block.

The Code Block should contain the following code:
<div data-resource="blog"></div>

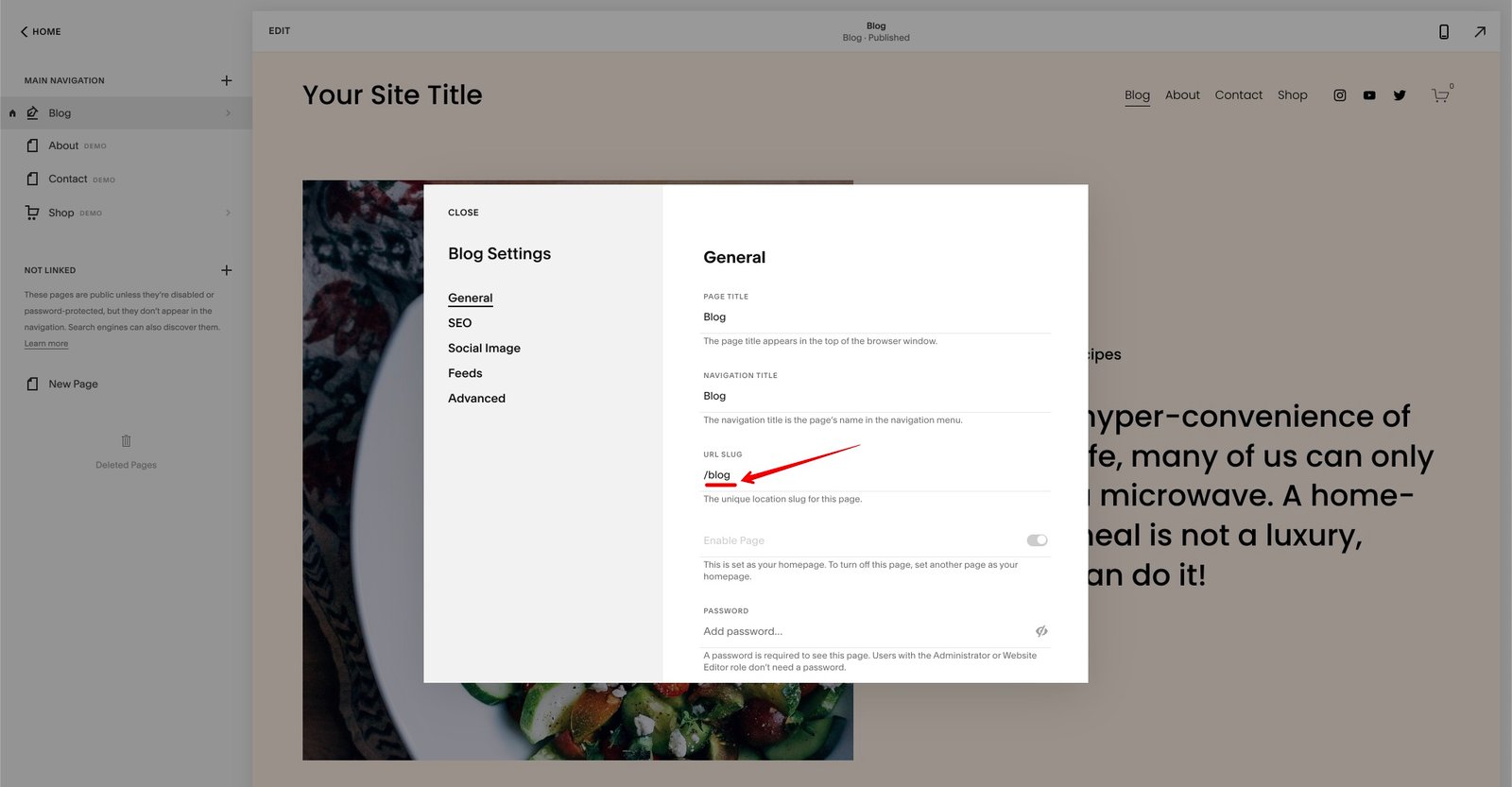
The “data-resource” attribute’s value will have to be your blog page’s URL slug.
In my case, it’s “blog”.

Here is a live example
https://nonagon-grouse-hlbl.squarespace.com/
password: squase

I hope this article was useful for you.
Need developer help? Reach out to me directly at squase.net@gmail.com
Thanks,
Alex.
